こんにちは!
デザインこねこの長嶺喜和です。
9月も終わりですが、残暑がまだ厳しいですよね。それでも、夜が涼しく、寝やすくなり嬉しいです。
市民農園で採れる、ツルムラサキ。色々な料理に使っています。ほうれん草のような味で、少しネバネバしていて、美味しいです。つるむらさきは熱による炎症全般に効果があるらしいです。
【一週間のAI / ITニュース】
9/20〜9/26までのAI / IT関連ニュースを一部、お知らせします。
9月20日
Amazonは「Alexa(アレクサ)」に生成AIを組み込んだ新機能のデモを公開しました。大規模言語モデル(LLM)によってより深く、自然な会話を続けられるようになるといいます。
9月25日
OpenAIはChatGPTに音声返答と画像認識機能を追加すると発表しました。スマートフォンのアプリを通じ、AIと声だけでやりとりできるほか、聞きたい内容を写真で貼り付けて質問できるそうです。
9月25日
AmazonはAI開発の米新興企業、アンソロピックと戦略提携し、最大40億ドル(約5940億円)を出資すると発表しました。文章や画像を自動でつくる生成AIを使ったサービスをアマゾンの顧客が使いやすくし、先行するMicrosoftや米グーグルGoogleに対抗します。
【Canvaを使ったプロフィールリンクの作り方】
以前もご紹介しました、Canvaを使って、今回はSNSのリンクをまとめた、プロフィールリンクページを作りたいと思います。
Instagram投稿のキャプションに、WebサイトのURLを書くことはできますが、リンクとして機能はしません。リンクを設置できるのは、プロフィールページのみとなっております。プロフィールリンクを作って、複数のリンク先をお知らせしようと思います!
以前Canvaをご紹介した、メルマガのバックナンバーはこちらから。
https://designkoneko.com/2023/05/20230510/
まずはcanva.comにアクセスし、ログインをします。
登録がまだの方は、以下に従って登録をしてみてください。
- canva.comにアクセスし、[登録] を選択します。
- サインアップページから、[メールアドレスで続行] または [仕事用メールアドレスで続行] を選択します。
- Canvaを利用するメールアドレスを入力します。
- お客様のメールアドレスに送信される認証コードを入力します。後でアカウントの設定からパスワードを設定できます。詳しい手順については、パスワードの変更をご覧ください。
- お送りするメールに記載された手順に従って、お客様のメールアドレスを認証してください。
- 受信したメールに記載されている確認コードを入力します。
準備は完了です。設定したメールでいつでもログインできます。
ログインができたら、
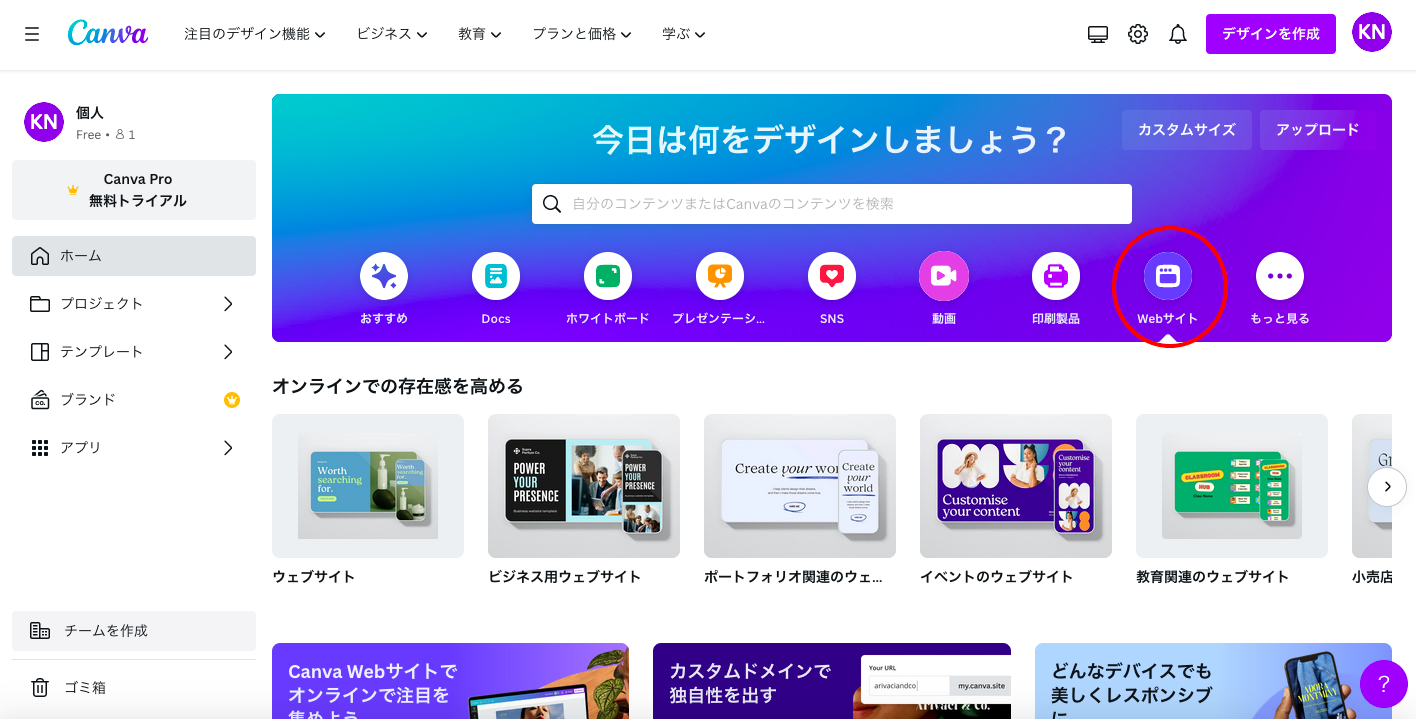
「今日は何をデザインしましょう?」というヘッダーのメニューから「WEBサイト」をえらび、

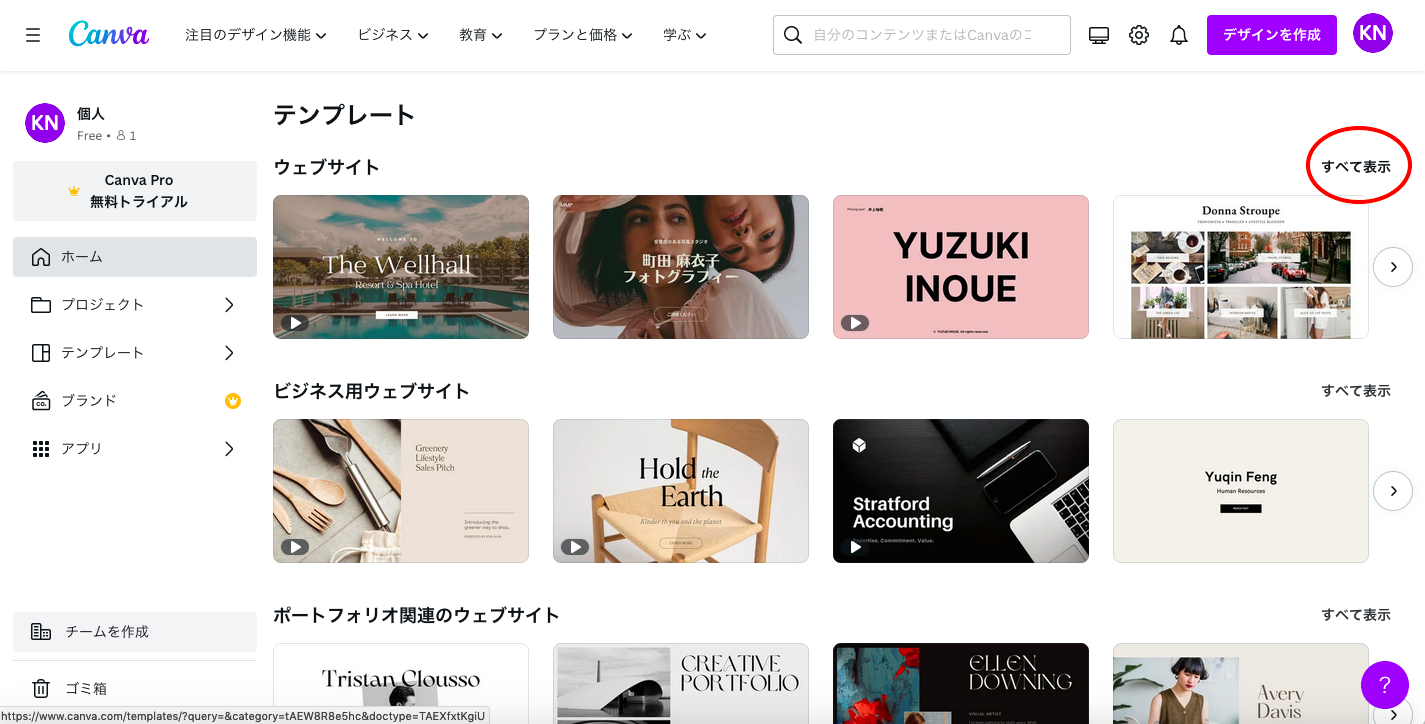
ページ中程にある、
「テンプレート」の「すべて表示」を選びます。

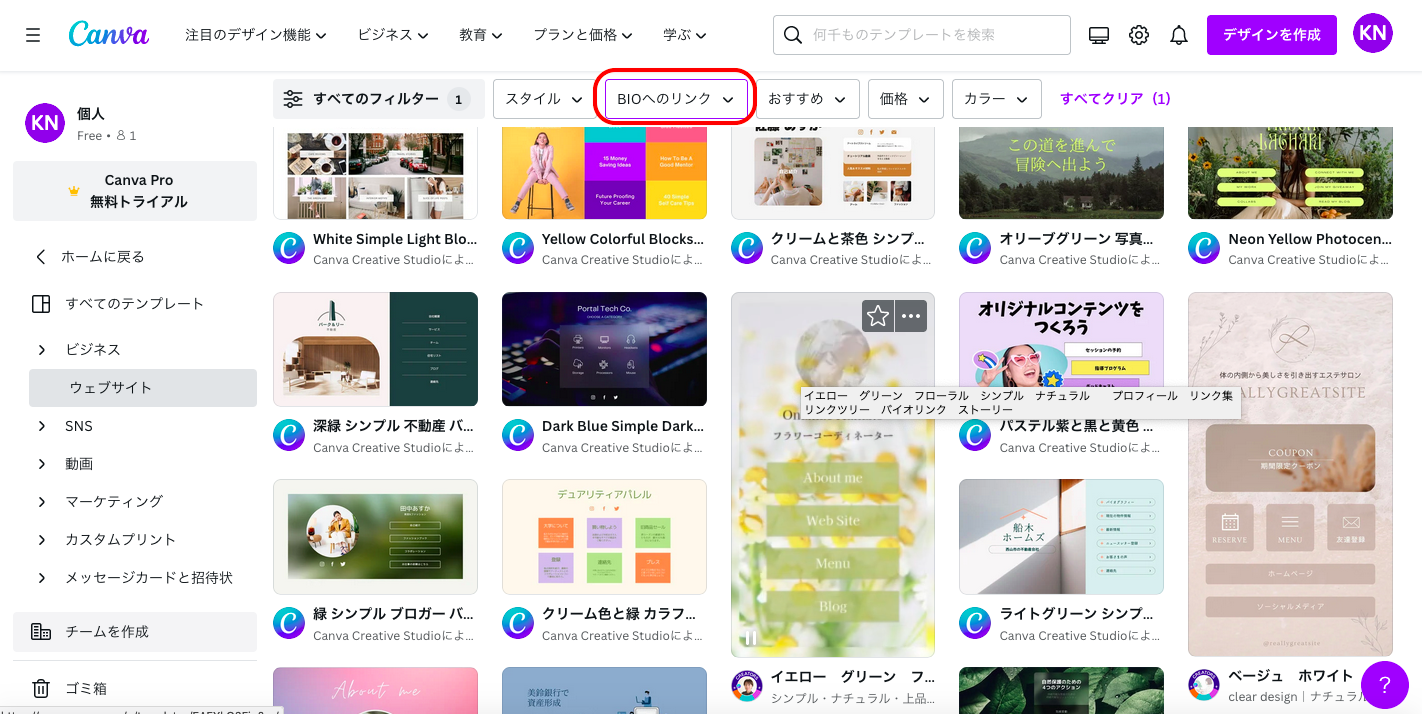
「テーマ」から「BIOへのリンク」を選びます。
*「BIOへのリンク」とは*
“link in bio(リンクインバイオ)”は、外部のWebサイトに誘導するための『クリック可能なURL』のことを指します。

好みのテンプレートを選びます。
今回はアニメーションは少し入っている、こちらのテンプレートにしてみました!「このテンプレートをカスタマイズ」をクリックします。

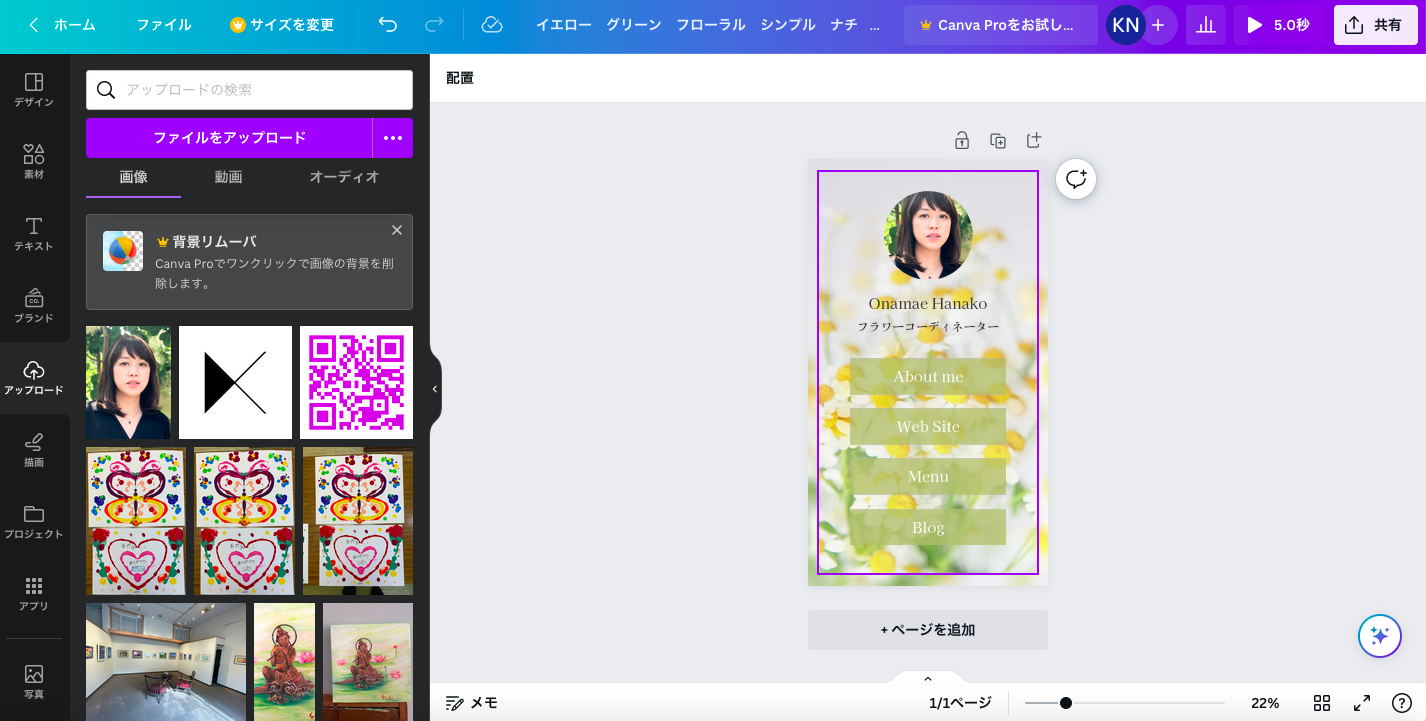
編集をしていきます。
まずは顔写真を差し替えます。差し替える写真をアップロードし、差し替え方法は変更したい場所へドラッグすると差し替わります。

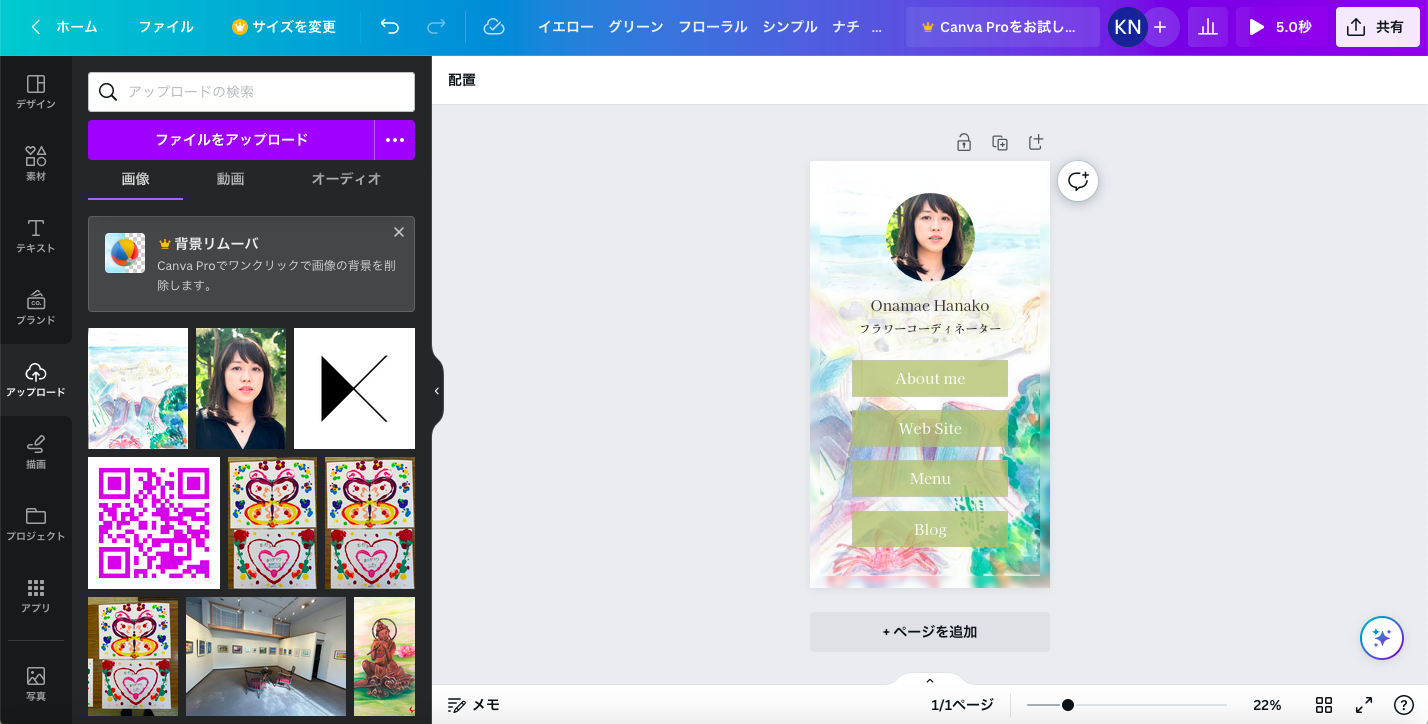
背景も変更しました!
この絵は、私が小田原の御幸の浜を描いた水彩画です。だんだんオリジナル感が出てきました。

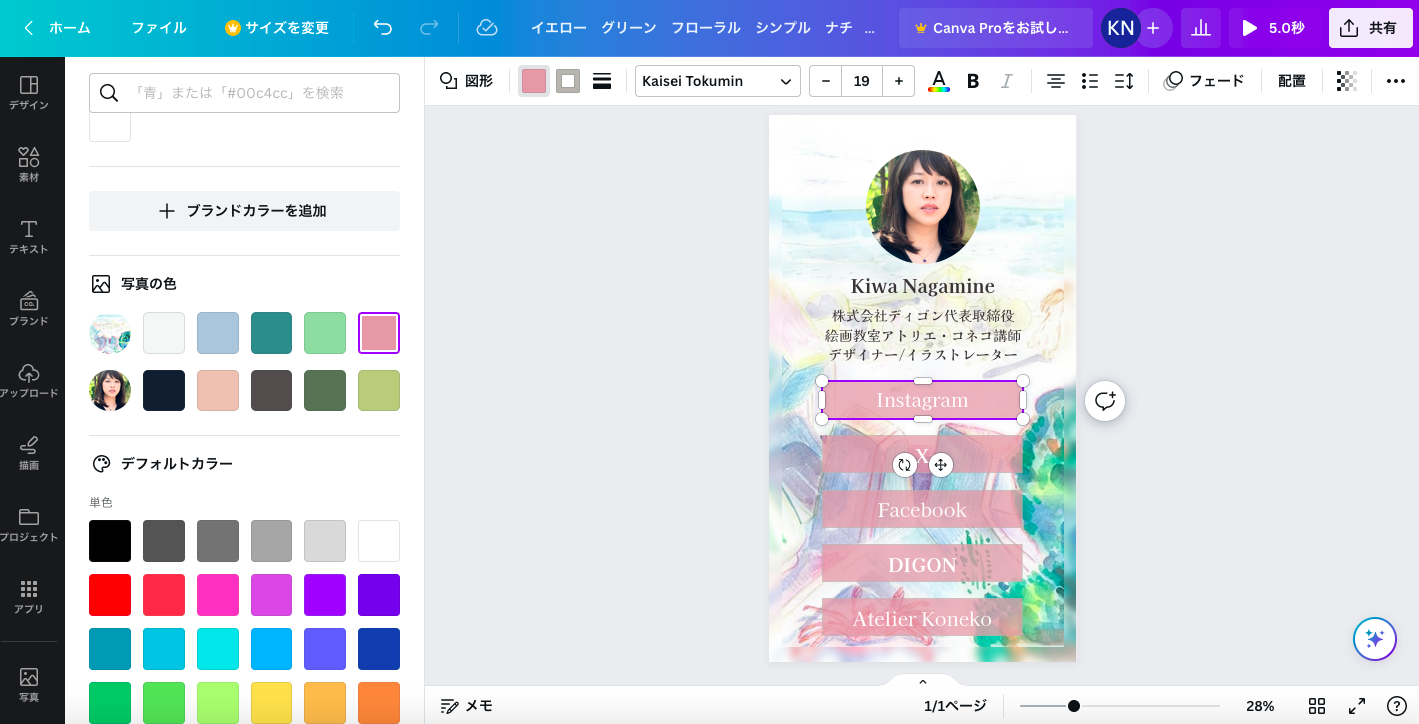
次は、文字情報を編集していきます。
文字を打ち直し、バーの色を変更しました。

次はリンクを貼っていき、完成です!

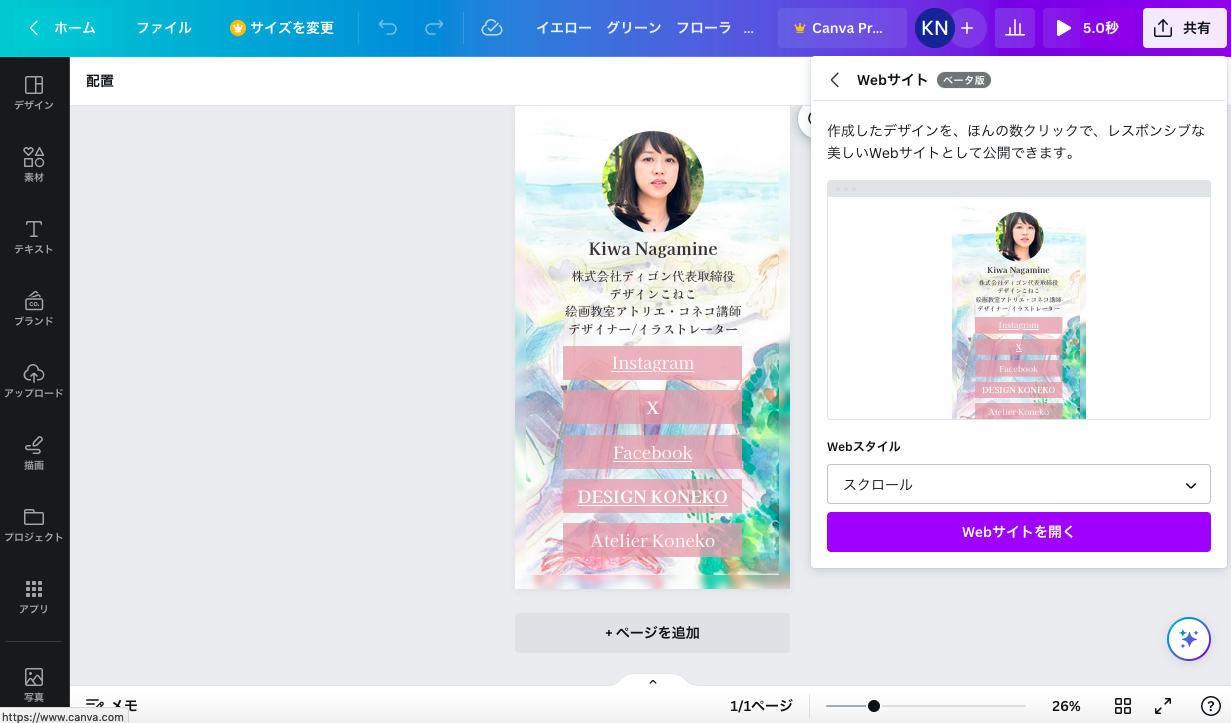
出来上がったプロフィールリンクをウェブサイトとして公開します。

左上の「共有」から「WEBサイト」を選択、「WEBスタイル」を「スクロール」にし、「WEBサイトを開く」をクリックすると、URLが発行され、公開されました。
https://www.canva.com/design/DAFvh5SojUk/iJPTkxiujrXb6j4SR3vdOw/view?website#2
このURLをインスタグラムに設定します。
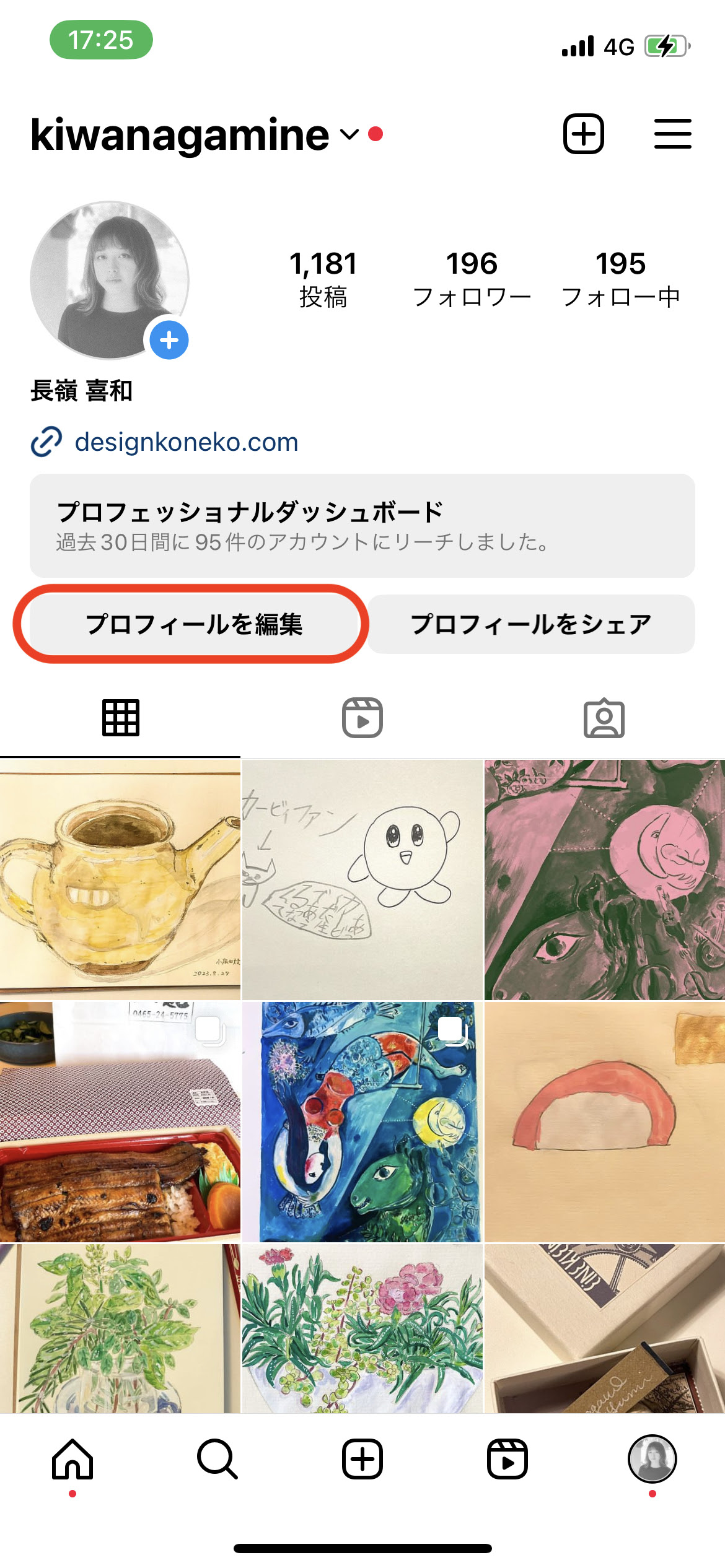
ここからはスマホにて設定します!

Instagramを開き、自分のページの「プロフィールを編集」をタップします。その中の「リンク」に先ほど作ったURLを入れます。

完成です!
いかがでしたでしょうか。
SNSを複数している場合、このように一枚にまとめるとわかりやすいですよね!色味やイラストや写真など、個性も出しやすいので、楽しく作れました。
皆様もぜひ、お試しください!


長嶺 喜和|Nagamine Kiwa facebook
デザインこねこ株式会社 代表取締役社長/クリエイティブディレクター/イラストレーター/デザイナー
1979年神奈川県小田原市生まれ。多摩美術大学情報デザイン学科(一期生)にて、インスタレーションアートを学ぶ。在学中よりウェディングアルバム制作会社の仕事の受託をはじめる。もっと様々なデザインをお客様と直接やりとりをしながらつくりたいという思いから2009年に「デザインこねこ」を創業。小田原地下街「ハルネ小田原」開業プロモーション受注を期に2016年に法人化。その後も、小田原城のリニューアル「小田原城 平成の大改修」のPR全般などをはじめ、小田原市の自治会情報誌「小田原回覧板系フリーマガジン おとなりさん」の発行(自社事業、季刊7万部発行 *現在休刊中)など、小田原市を中心とした西湘エリアにて「地域密着のデザイン会社」として展開を続ける。画家である母の影響で幼少より絵に親しみ、現在は母の主宰するアトリエ・コネコで子どもたちへ向け絵画の講師も行っている。