
こんにちは!デザインこねこの長嶺喜和です。
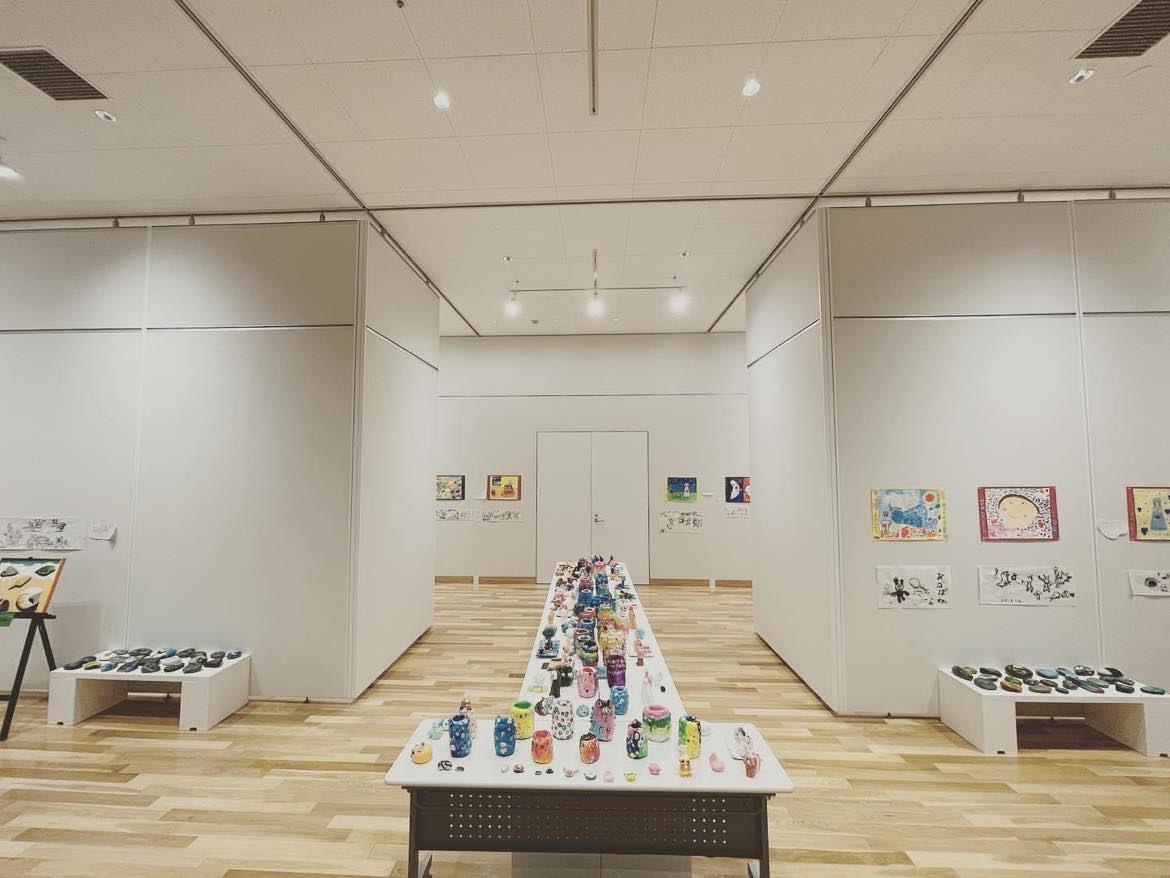
先日、私の母が運営していて、私も絵を教えている、「絵画教室アトリエ・コネコ こどもクラス作品展」が開催され、12/25に無事に終了いたしました。来場者は5日間で800人以上来ていただき、大盛況でした!
ご来場いただいた皆様、設営のお手伝いをしてくれた高校生、大学の生徒さん、ありがとうございました。
【SEO対策に大切な「レスポンシブ」のこと】
本日は「レスポンシブデザイン」について、お話しさせていただきます。
「レスポンシブデザイン」とは
Webサイトを「各デバイスの画面サイズに合わせて、表示を最適化したデザイン」のことを言います。
2021年にGoogleが「モバイル・ファースト・インデックスに移行する」と発表したことにより、関心が高まりました。
スマートフォンがなかった時代、WebサイトはPC画面で見ることが主流でしたが、現在は、PC、スマートフォン、タブレットなど、インターネットにアクセスする端末が多様化していて、画面サイズも多種多様になりました。そのため、現在ではレスポンシブデザインが重要視されているのです。
Webサイトにレスポンシブデザインを導入すると、同じ内容の情報をアクセスする側の端末に応じた表示に、自動で切り替えられるようになります。
「HTMLとCSS」のこと
WebサイトはHTMLという言語で作ったファイルと、CSSという言語で作ったファイルを使って配信されています。それらの情報をブラウザが構築して、画面に表示します。
HTMLという言語
・HyperText Markup Languageの略
・Webサイトのコンテンツの内容が記載されている
・文書構造を定義する、骨組み・構造
CSSという言語
・Cascading Style Sheetsの略
・ページレイアウトが記載されている
・見た目や装飾を整える
HTMLとCSSがパソコン用のものしか用意されていないWebサイトをスマホで見ると、レイアウトのズレが起こったり、文字が小さすぎたり大きすぎたりすることがあります。時々そのようなサイトがありますよね?
そういった見辛さを解消するために、レスポンシブデザインが主流となっています。
Google推奨のレスポンシブ導入方法
スマホ版とPC版の2つのサイトを用意している場合もあるのですが、Googleの推奨は、HTMLファイル(サイトのコンテンツ内容)は一つで、デバイスごとにCSSファイル(ページレイアウト)を用意し、表示を切り替える仕組みです。この方法でレスポンシブを導入すると、SEOにもとても有利です。
スマートフォンなどのモバイル端末に対応しているサイトは、Googleから「スマホに最適化されている」と、評価が高くなるのです。現在では、Webサイトへのアクセスの70%以上がスマホからと言われており、モバイルフレンドリーやモバイルファーストインデックスに対応することが求められています。
いかがでしたでしょうか?
御社のWebサイトはいつ制作されましたでしょうか?もしも、2020年以前に制作された場合、Webサイトがレスポンシブデザインに対応していない可能性があります。
上記のサイトにURLを入れると、自社のWebサイトがモバイルフレンドリーであるかどうか、基準に達しているかどうか確認できます。

ぜひお試しください!
弊社は、明日12/29〜1/3までお休みをいただきます。緊急のご用の方は、私のメールアドレス(リンク)
まで、ご連絡ください。


長嶺 喜和|Nagamine Kiwa facebook
デザインこねこ株式会社 代表取締役社長/クリエイティブディレクター/イラストレーター/デザイナー
1979年神奈川県小田原市生まれ。多摩美術大学情報デザイン学科(一期生)にて、インスタレーションアートを学ぶ。在学中よりウェディングアルバム制作会社の仕事の受託をはじめる。もっと様々なデザインをお客様と直接やりとりをしながらつくりたいという思いから2009年に「デザインこねこ」を創業。小田原地下街「ハルネ小田原」開業プロモーション受注を期に2016年に法人化。その後も、小田原城のリニューアル「小田原城 平成の大改修」のPR全般などをはじめ、小田原市の自治会情報誌「小田原回覧板系フリーマガジン おとなりさん」の発行(自社事業、季刊7万部発行 *現在休刊中)など、小田原市を中心とした西湘エリアにて「地域密着のデザイン会社」として展開を続ける。画家である母の影響で幼少より絵に親しみ、現在は母の主宰するアトリエ・コネコで子どもたちへ向け絵画の講師も行っている。